To record a video or take a photo and upload it to a Media Library from your mobile device (in this example, an Apple iPhone), first navigate to the desired Warpwire Media Library in your browser. If the library doesn't yet exist, you'll need to Create a new Media Library or turn on Warpwire for your course.
Tap the plus (+) button at the top of the screen.
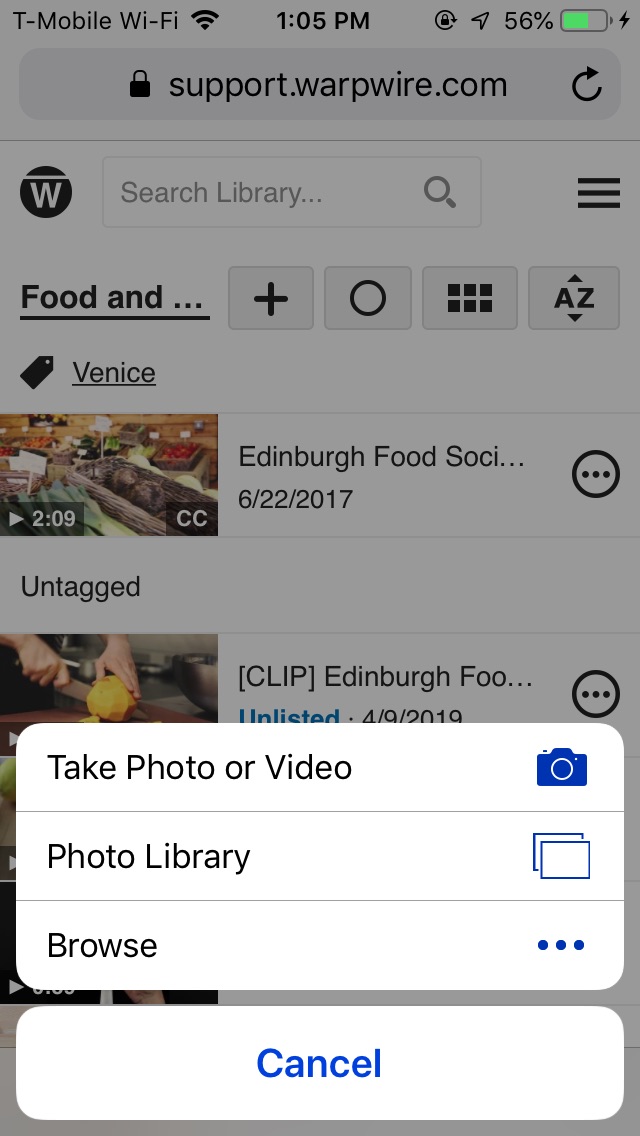
Next, tap "Take Photo or Video" to begin the capture process.

Now you'll see the mobile device's native camera display. You can adjust flash, and switch between front and back cameras. Swipe left to right to switch between photo and video capture.
When you've selected your desired setting, click the white/red circle to begin capture.

If you are recording video in your mobile web browser for the first time, you'll need to tap "OK" when asked for permission to use the microphone.
You'll see a timer of video duration at the top of the screen as you record. You'll see a red square at the bottom of the screen, which indicates a recording is in progress. Click the red square when you're finished recording your video.

You'll now have the opportunity to play back what you've just recorded, or to re-record (by tapping "Retake") if you prefer. When you've recorded a video that satisfies you, tap "Use Video" to begin uploading to your Warpwire Media Library.

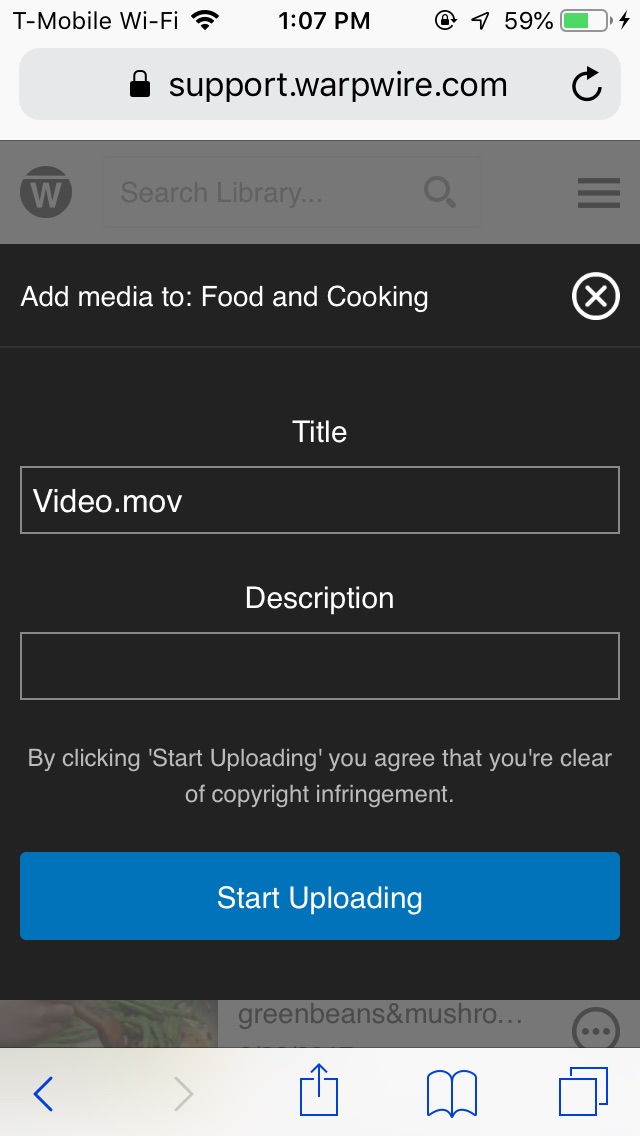
Before upload begins, you'll have the opportunity to give your video a Title and Description. Next, tap "Start Uploading."

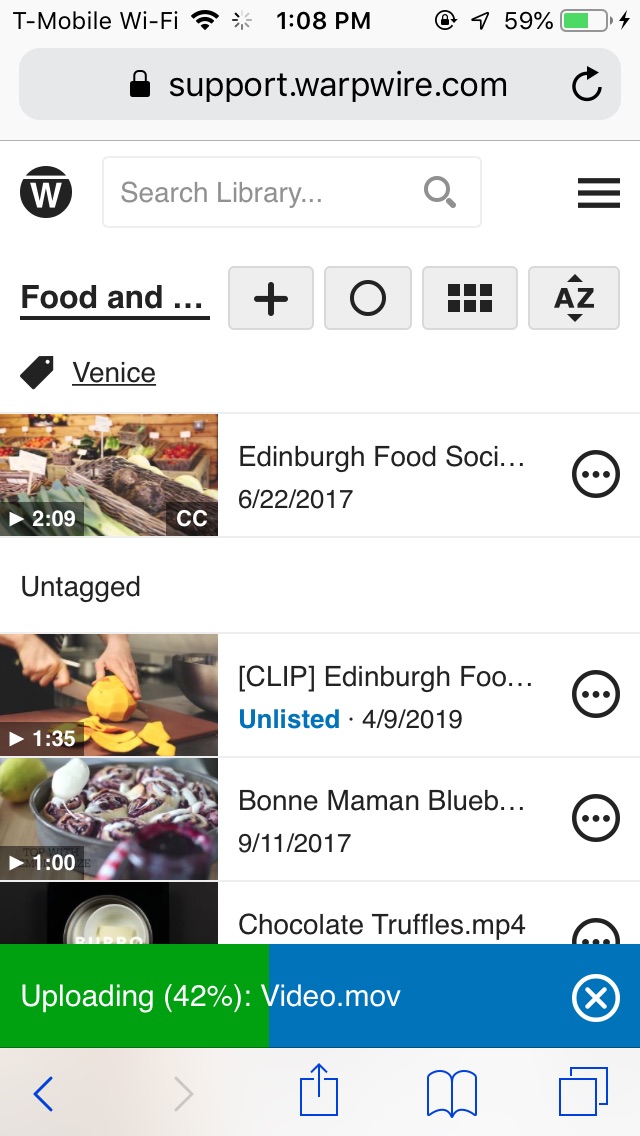
You'll see an upload progress bar at the bottom of your screen showing the upload status.

When the upload and processing is complete, your new asset will appear in your Media Library for viewing.
See also: Multi-Source Capture.